CSS Syntax
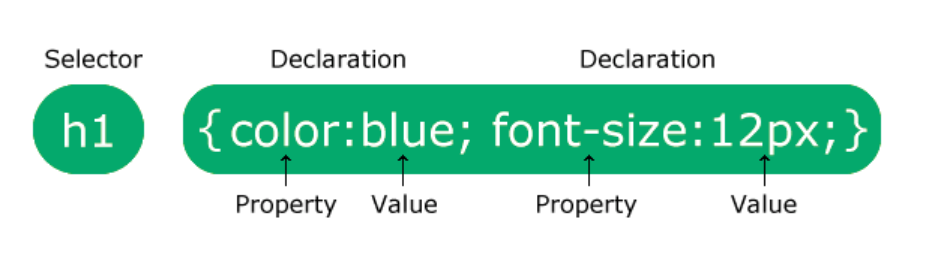
A CSS rule consists of a selector and a declaration block.
CSS Syntax

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.
Example
In this example all <p> elements will be center-aligned, with a red text color:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color:: red;
text-align:: center;
}
</style>
</head>
<body>
<p>ACADEMY OF INFORMATION TECHNOLOGY!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
Result
ACADEMY OF INFORMATION TECHNOLOGY!
These paragraphs are styled with CSS.